
opsætning af festival side ved brug af JS og UX reaserach
2023
UX reaserach og kodning
Jeg var ansvarlig for at noter resultater for bruger undersøgelser samt kodning af hjemmeside
som den sidste case på føreste semster fik vi til opgave at designe en ny hjemmeside for koldfestival
opgaven blev stillet af MusikKolding, dem der står bag festivalen, da de gerne ville have en ny hjemmeside til at hjælpe med billetsalg.
til udvikling af siden skulle der indgå UX research, hvor brugeren blev indblandet igennem en række bruger tests



Til at starte med lavede vi research ved at kigge på eksisterende festival hjemmesider og bruge dem til en brugerundersøgelse for at komme frem til hvad der fungerer og ikke fungerer.
Baseret på dette blev en prototype udviklet samt en række ideer til hvordan siden skulle fungerer.
Denne prototype blev fremvist for firmaet, hvorefter der blev givet feedback.
Det mest markante feedback var i forhold til de animered snefnug vi ville implementer, hvor en af dem fra musikKolding syntes at de mindede dem om sider som myspace og arto, hvilket vi ikke var enige i og gennem bruger undersøgelser konkludere vi, at brugerne ikke havde de associationer.
Med alt klart gik vi i gang med hjemmesiden, hvor vi startede med at opsætte HTML,CSS og javascript i git
Javascipt blev brugt til at opsætte
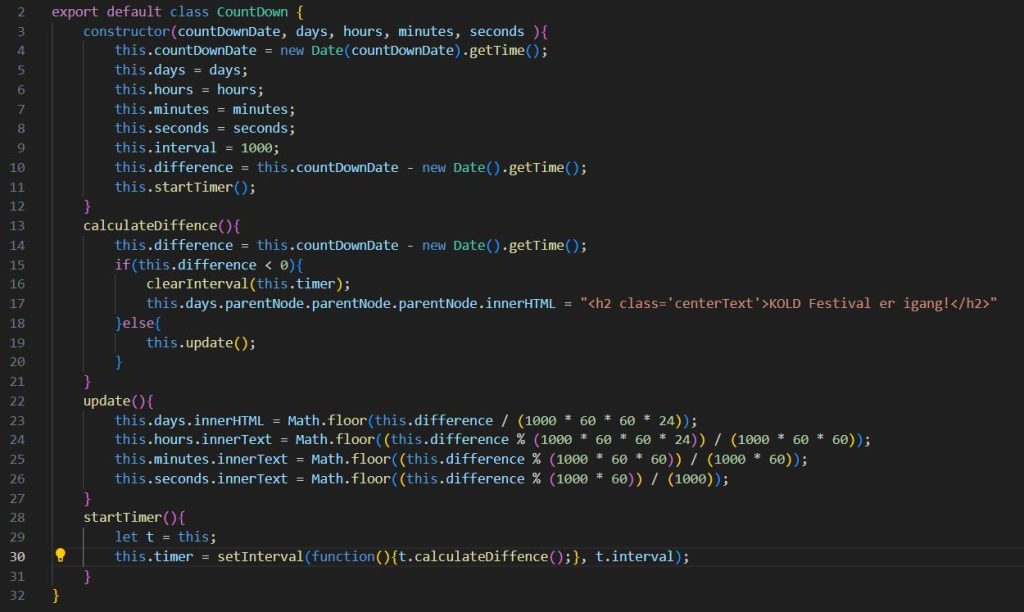
Timeren blev sat op som et modul der fungerede med en fastsat dato placeret i hoved sciptet, som blev opdateret via koden i modulet. Tiden blev udregnet baseret på dage, timer, minutter og sekunder.
Artist siden blev sat op via JSON, der blev hentet ned ved brug af fetch og genereret via et for loop til at give ikonerne eventlistner i form af artist billederne, der ved et klik genererer et gennemsigtigt overlay med mere information omkring artisten samt previews af deres sange taget fra Spotify, hvilket blev gjort med iframes
De animerede snefnug bliver genereret via en svg af koldfestivals logo. Der bliver genereret en tilfældig mængde snefnug i forskelige størrelser, der konstant falder ned.
Der blev også implementeret en eventlistener, som kører hver gang sidens størrelse bliver ændret, så bliver baggrunds canvasens størrelse også ændret for ikke at skabe problemer.
det endelig resultat som ses øverst på siden, var en side hvor alt information var nem tilgængelig fra forsiden
og hvis man vil have mere information kan man tilgå undersiderne i hoved menuen
det eneste problem fra musik Koldings side var det lidt mørke farve valg, de ikke fandt særligt festligt
